Basic WordPress Tutorials for Your Tech Challenged Clients – Part 1
This tutorial series on the basic usage of WordPress is brought to you by akstokes.com
At times it is unavoidable, you are going to need a CMS. I tend to avoid CMSs and frameworks in my own design, I don’t like to use the word control freak…I prefer to think of myself as detail oriented. However, as I’m sure you know, they have some very positive attributes, the major ones being: your client can update their own content and built-in browser compatibility.
While you may be okay with plugging-in updated pictures and copy at a moments notice, there is something to be said for letting your clients have a certain amount of autonomy. This is when the CMS aspect of WordPress becomes an indispensable tool. At its basic level, WordPress is a free blog tool and publishing platform. Even though gaining access to the code, in order to move past the generic themes, costs an annual fee, it can save hours of compatibility testing and content updating. There are many other web-publishing tools available, but for the purposes of this tutorial we’ll be using WordPress.
This series of PDF tutorials is meant to be handed over to your client when you hand over control of their WordPress site. They are written with the most novice users in mind, the kind who have trouble finding a login or password field. While it may seem dumbed down to the point of being insulting, try to think like someone who has never used a platform like WordPress and how overwhelming it can be. Even if you initially sit down with your clients and walk them through it step-by-step (as any good designer should), it’s always helpful to have something on paper/screen to refer back to (think of your pocket reference for CSS that’s torn up beyond recognition).
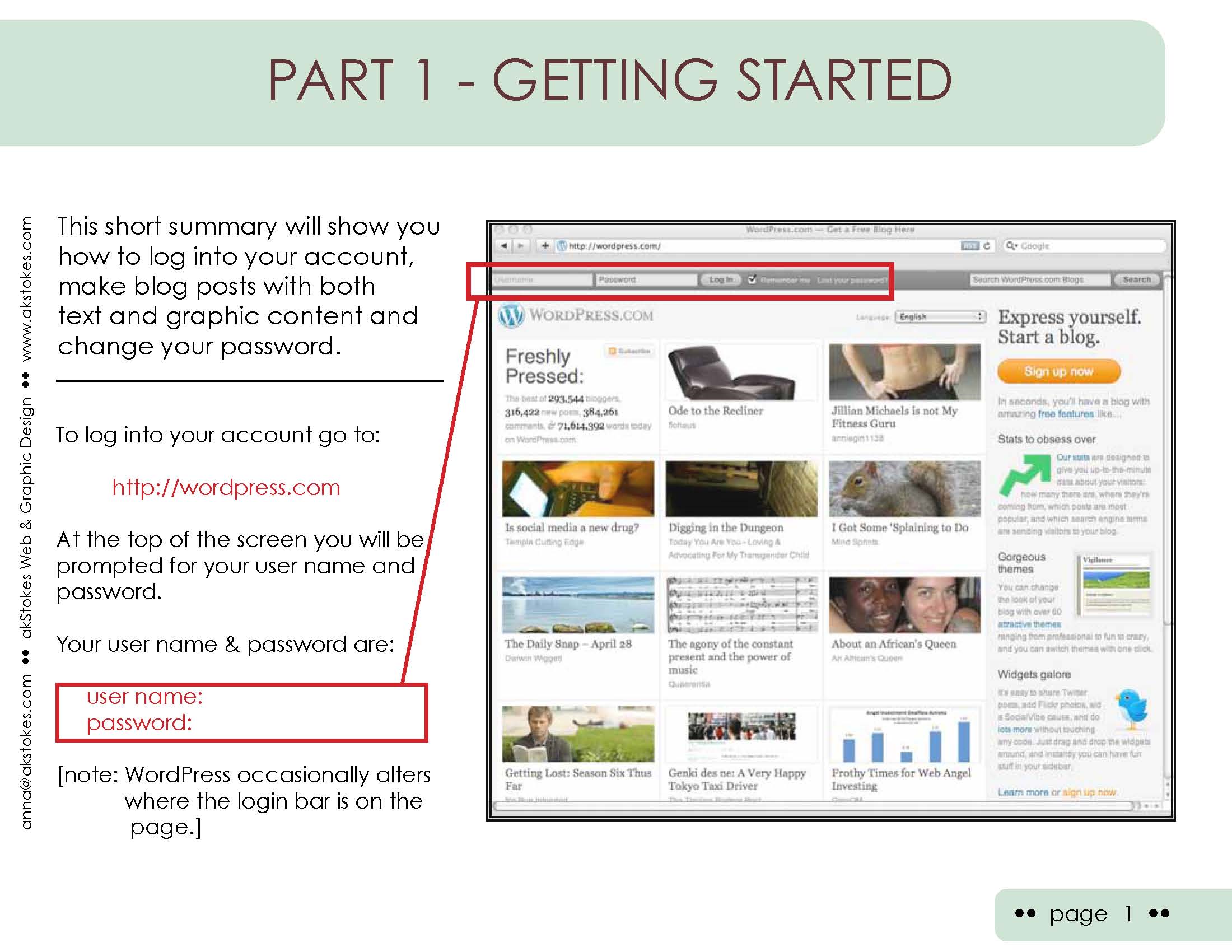
Part 1 – Getting Started is specific to WordPress blogs. Even if you’re not ready to remit total control to a CMS or publishing platform, a WordPress blog is a great (free) way to give your client some level of content management while keeping their main site under your watchful eye. Getting Started is written with the assumption that you have already set-up and styled your client’s blog and now you are giving them the finished product to populate with content. Part 1 addresses the absolute basics of the blog: signing in, simple posting, and changing a password.
akstokes is a Philadelphia based web and graphic designer. She is a fabulous designer, a web wiz, and a kick-ass colleague. Check back soon for Part 2 – Going Further.




0 Comments